Os gráficos pixelados do velho Super Mario Bros escondem princípios do design gráfico tão valiosos que você sequer imagina!
Tá duvidando? Então olha só esse gameplay do jogo Super Luigi Bros:
Tópicos do Artigo
Movimento no Design Gráfico
Essa cena é perturbadora para a maioria das pessoas que jogaram Super Mario pois nela o Luigi avança as fases correndo para a esquerda — como se estivesse correndo para trás — o que viola a cognição humana que entende a direita como progresso. (Politizei sem querer agora, hahaha!)
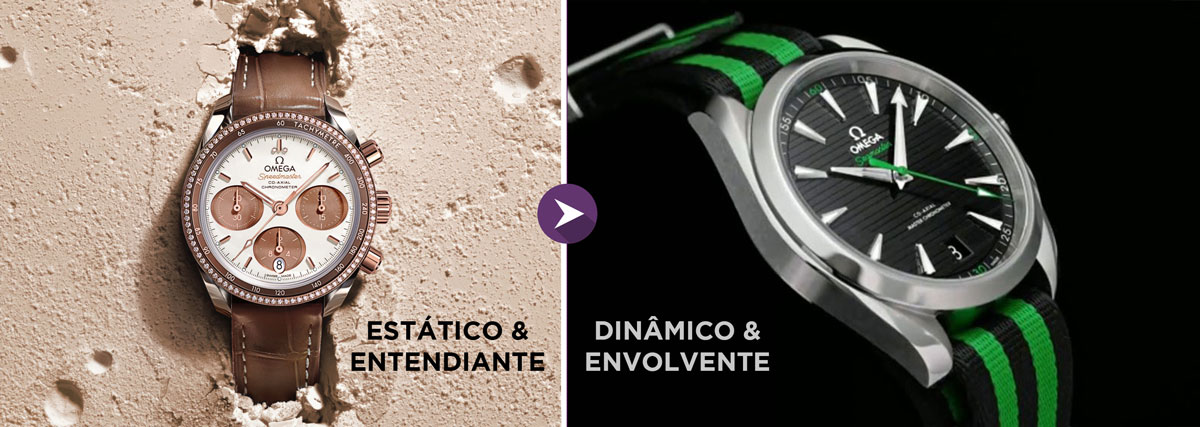
Não me pergunte o porquê, porém isso é tão factível que todo jogo de platafoma sempre vai da esquerda pra direita e o mesmo se reflete em estudos de design de marcas, fazendo com que logos seja percebidos como mais dinâmicos quando apontam algo para a direita.
O Johnnie Walker anda para a direita pois estudos como o “This Logo Moves Me: Dynamic Imagery from Static Images” mostram que o movimento para a direita é percebido como mais dinâmicos e envolventes (ou seja, a pessoa prestaria menos atenção na arte caso o Johnnie andasse para trás [esquerda]), logo optar pelo lado correto é crucial para aumentar a preferência pela marca e gerar vendas.
Esse princípio é obrigatório caso seu objetivo seja transmitir velocidade, como é o caso do empresa WPBlazing que opera acelerando sites feitos em WordPress:
Notou que a marca fica depois do logotipo? Não é por acaso!
Essa escolha impede que a águia pareça estar voando contra o logo, e isso é importante pois o subconsciente humano percebe isso e acaba resultado em piores resultados em estudo de design de logo.
E NÃO, isso não se limita aos logotipos! Os estudos também mostram que os layouts de arte em geral, como campanhas publicitárias, também têm maor sucesso ao implicarem alguma tipo de movimento.
Design de Sinalização
Isso tudo nos leva a um princípio da tipografia frequentemente negligenciado na hora de fazer layouts e até sinalizações como essas:

Esse exemplo mostra que nós temos mais facilidade para ler um texto rotacionado 90° CCW do que verticais já que seres humanos leem blocos ao invés de letras individuais — lendo sílabas inteiras em vez das letras em si.
Essa regra é ainda mais importante se a palavra for grande pois seu cérebro terá ainda mais dificuldade em perceber todas as letras como um grande bloco, transformando a palavra em nada mais que letras empilhadas.
Ou seja, totalmente inviável para “estacionamento” que tem 7 sílabas; eu diria que o limite são 4 e olhe lá.
TESTE
TENTE NÃO GASTAR MAIS DE 5 SEGUNDOS em cada uma das 2 imagens a seguir e você entenderá bem o quanto textos verticais são ruins para o UX Design.
Imagem 1
Imagem 2
Eu não sei você, mas minha visão chega a embaralhar com a primeira imagem!
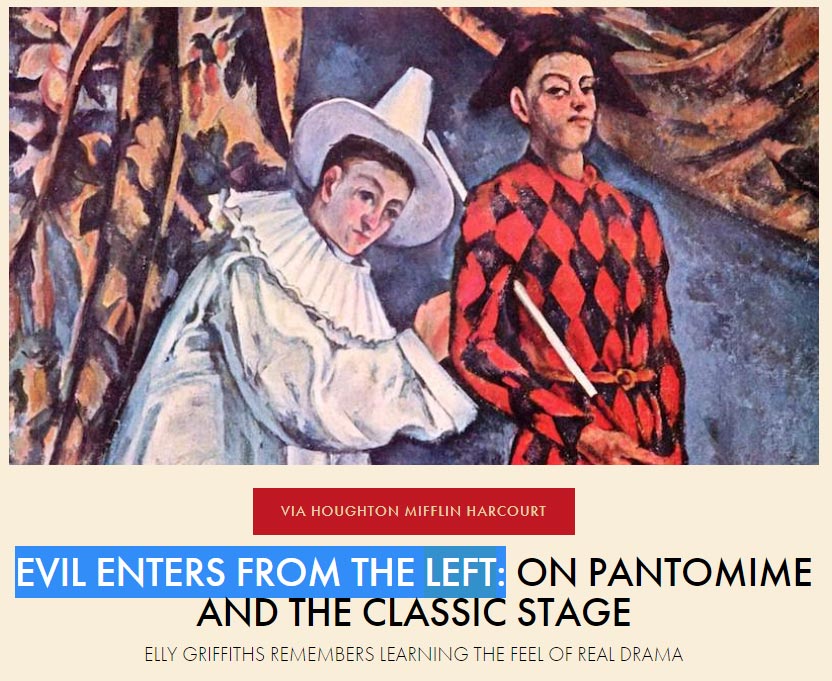
Seguir a orientação esquerda → direita é tão importante que até o teatro já incorporou há séculos que vilões entram do lado esquerdo do palco, enquanto os heróis surgem à direita.

Portanto, não desafie a realidade pois até a língua hebraica (a qual se escreve da direita pra esquerda) mantém seus itálicos para a direita pois o contrário seria perturbador de ver — como um desses pictogramas aqui..:
O pictograma à esquerda parece neutro, mas e o da direita? Não parece que ele está andando pra trás?!
Por isso trata-se de um padrão mundial que esse pictograma sempre esteja virado para a direita (previsto por lei inclusive), e é importante que você tenha isso em mente na hora de projetar algo pois ficará mais fácil criar Fluência Processual no projeto.
Há Exceções!
Lembra o que eu falei das “4 sílabas”? Manuais de sinalização mundo afora afirmam que totens de hotel podem e devem ser feitos verticalmente já que a palavra é curta, de forma como você ainda a lê como uma “grande sílaba” em vez de letras individuais.
Por isso eu quero abrir espaço para uma especulação: siglas e acrônimos (SBT, SPC, etc.) devem sempre funcionar verticalmente já que são curtas e você acaba lendo as letras individualmente querendo ou não.
Mas vale esquerdar também!

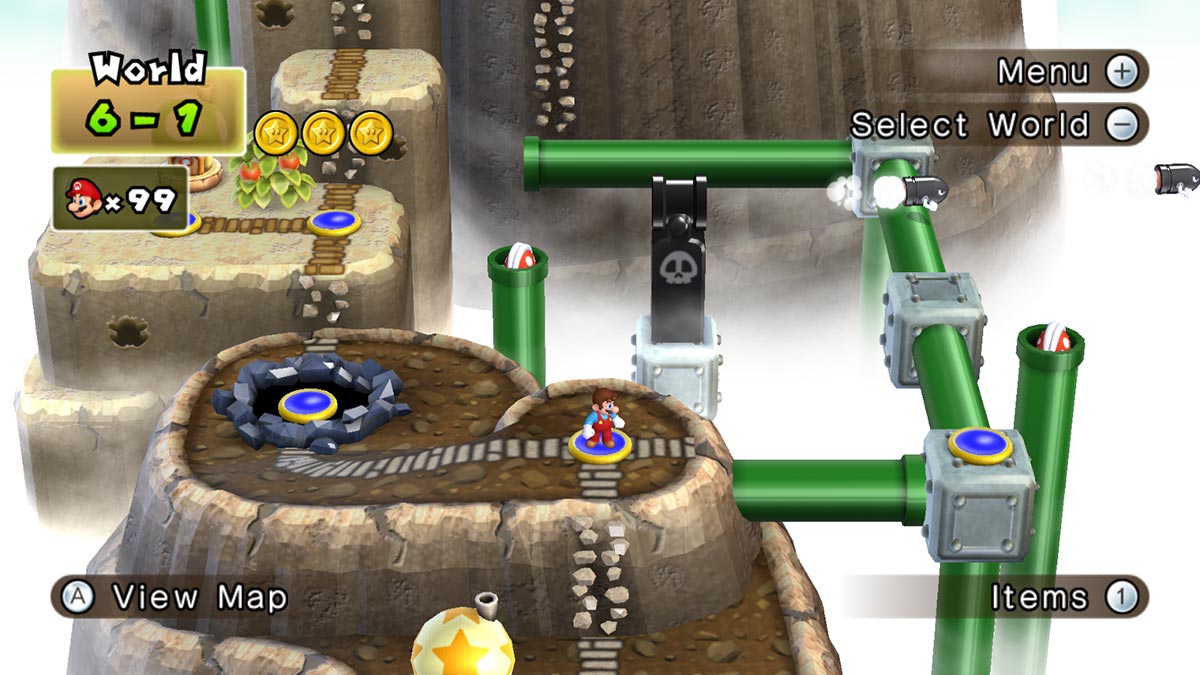
Como mostrei no post sobre psicologia do design, nosso padrão de leitura forma um “F” e por isso as informações mais importantes de um layout devem ficar à esquerda.
É por isso que as vidas do Mario ficam no canto superior esquerdo, assim como os logotipos dos sites, pois nossos cérebros procura as informações mais importantes justamente nessas áreas!
Concluindo
Vale alertar também que a Fluência Processual muitas vezes será mais importante do que a psicologia do lado X ou Y, e um belo exemplo disso é a polêmica do logo da Hillary que aponta para a direita embora ela seja de esquerda.
A real é que o logo não poderia ser baseado numa seta pois votar em Hilary viraria sinônimo de retrocesso, porém o Michael Bierut imaginava que valorizariam mais o seu conceito e aplicações do que a posição política… e acabou sendo zoado no mundo todo.
Em suma: a maior ferramenta do design continua sendo o bom senso, então não tome todos esses princípios aqui como regras pois, como o nome diz, são “princípios” e e não “fins” em si mesmos. 😉