Você sabia que as cores determinam até 80% das decisões de compra?!
O problema é que todo esse poder raramente nos é ensinado pelos livros da área que — em vez de explicarem quando e como aplicar as cores na sua arte — cismam com aquele blá blá blá do “azul é calma, vermelho é paixão” et cetera, et cetera (sendo quase livros de curiosidade em vez de didáticos).
Isso sempre me irritou muito e justamente por isso eu decidi escrever esse artigo de psicologia das cores, trazendo “tudo” que eu aprendi em anos de trabalho e leitura em forma de dicas práticas e objetivas para você designs impactante como nunca! Vamos nessa? 🙂
Ps: não quero pisar nesses tais livros (até porque fizeram parte da minha formação), porém não posso fingir que cumpriram com sua missão. Caso você conheça algum realmente eficiente, compartilhe nos comentários, por favor.
Tópicos do Artigo
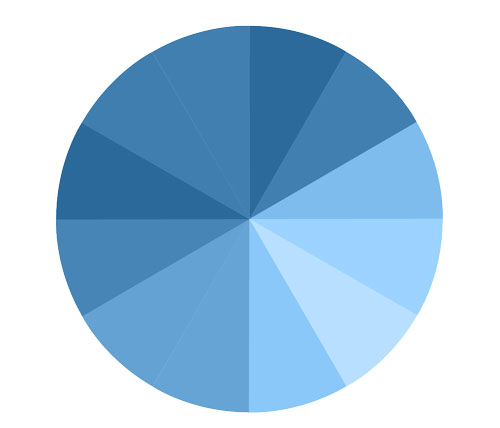
Harmonia das Cores Monocromática
O Esquema Monocromático é perfeito para projetos onde uma única emoção deve ser o foco indiscutível do design, como é bem recomendado no uso das cores no Branding, por exemplo.
Isso permite que você coloque seu público-alvo numa só “vibe” que esteja perfeitamente alinhada com a sua Proposta de Valor, assim as pessoas sentirão apenas aquela emoção X que melhor se alinha com o seu projeto e tomarão as atitudes que seu marketing almeja.

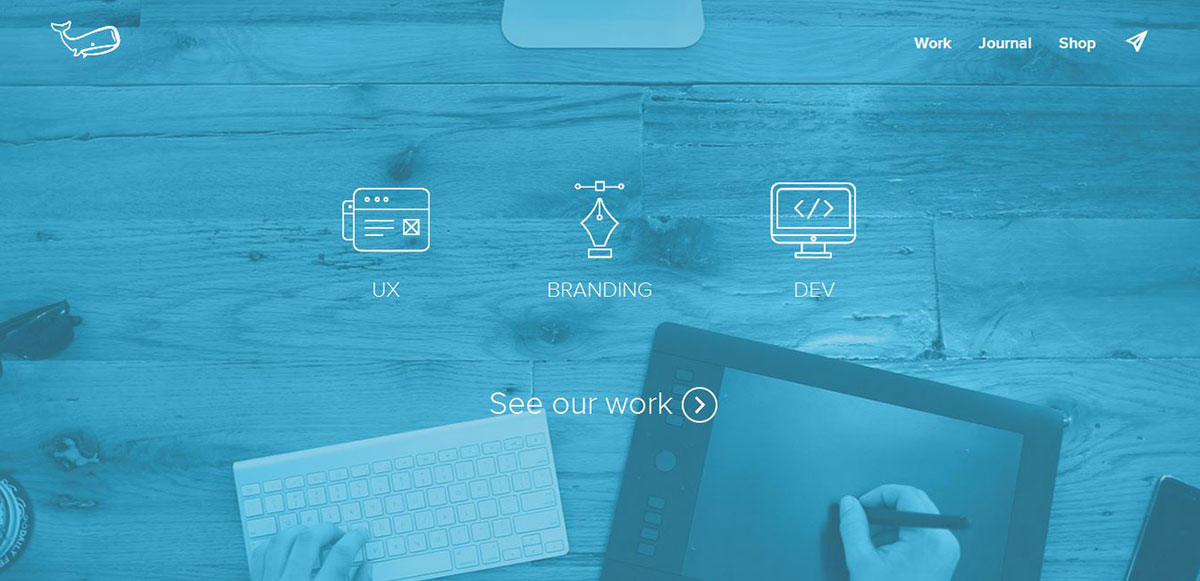
O azul é conhecido por ser uma cor que transmite calma e segurança, por isso agências como a Underbelly focam nela para acalmar as centenas de visitantes que chegam ao site desconfiados (e prestes a fugir de transações digitais no menor sinal de insegurança).
Porém aqui há dois erros: o branco sobre azul e um Call to Action medíocre.
Não que você seja proibido de combinar branco e azul, porém o designer optou por linhas finíssimas que deixam o branco ainda menos contrastante — o que é péssimo para quem não enxerga bem ou esteja impaciente — tornando o layout meio desagradável até para mim que tenho boa visão.
Já o problema dos botões / CTAs é que todo webdesigner sabe que eles devem ser bem contrastantes para incentivar mais cliques, porém a Underbelly optou por um “See our work” apagado e que sequer parece um botão para quem não é íntimo das interwebs… Falha grave!
“Mas que bobeira, eu vi tudo direitinho!” Claro; é fácil notar tudo quando você tá aí de boa analisando o projeto, porém as coisas mudam quando você está explorando o site e querendo resolver tudo para cair fora o mais rápido possível (então evite que o “cair fora” termine no site de um concorrente). 😉
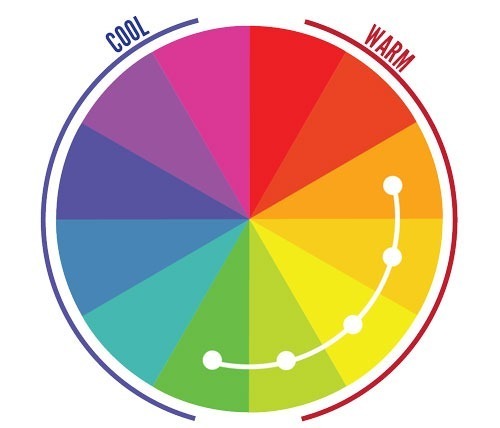
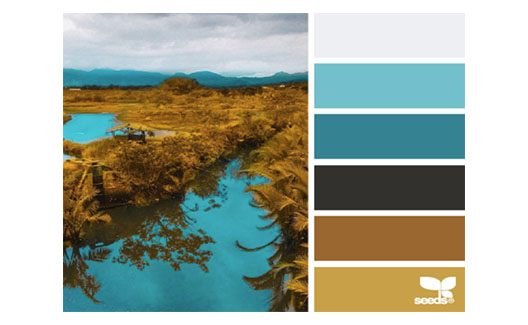
Harmonia das Cores Análoga
O Esquema Análogo é perfeito para transmitir um escopo específico de emoções já que ele é composto por cores vizinhas, como bem mostra a etimologia da palavra “analogia”:
“Ana” significa “correspondente” e “logos”* o mesmo que “proporção” — por isso analogias citadas em um argumento sempre trazem conclusões similares a discussão inicial.
Essa familiaridade entre os tons faz da harmonia análoga a mais agradável de todas pois ela simula a própria natureza, onde as cores de (quase) tudo se encaixam tão bem que até mesmo os animais imitam as cores de folhas e até pedras para se “analogarem” ao meio-ambiente.
(*Mesmo “Logos” de “logotipo” e “logomarca”, porém significado secundário.)

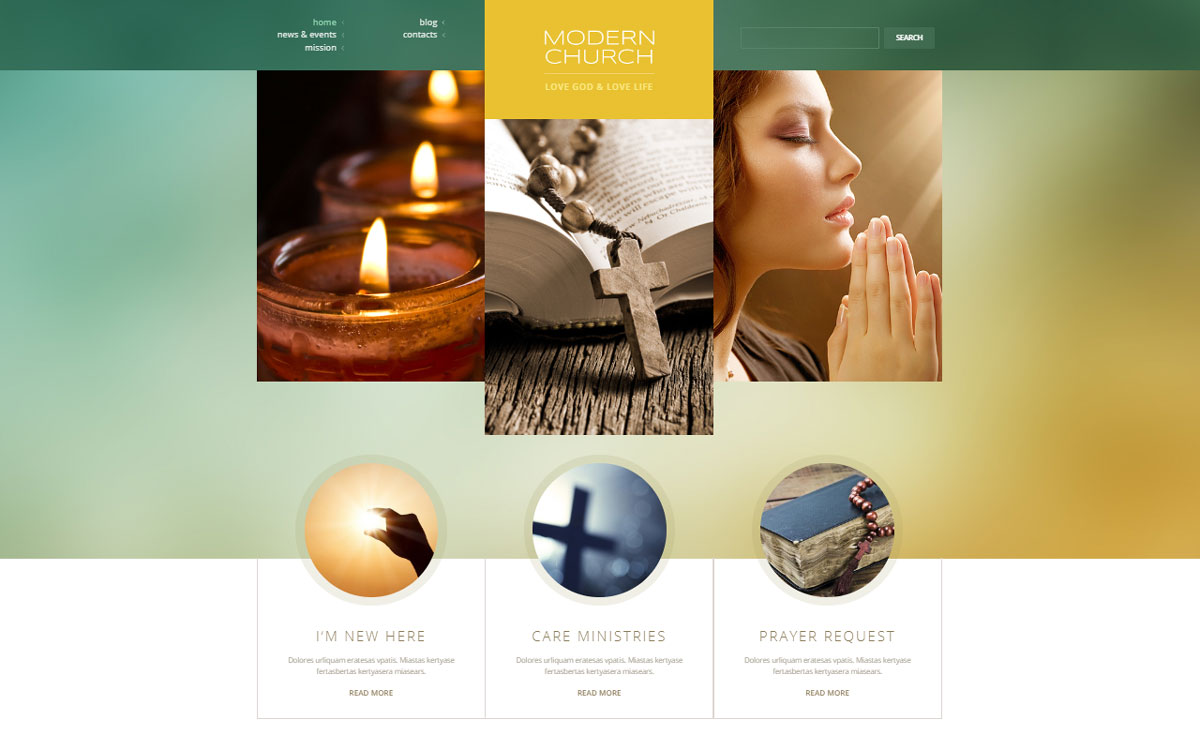
Veja como todo o webdesign acima varia entre as cores verde, amarelo e laranja, de forma que o seu olhar flui entre elas sem você ficar perturbado porque X ou Y está chamando bem mais atenção do que deveria.
Note também a importância de usar muitas cores no esquema análogo: os tons verdes e azuis são frios e meio que “mudos”, por isso o webdesigner estendeu a paleta até os amarelos e laranjas pois eles permitem destacar pontos centrais como o quadro “Modern Church”. (O que inclusive se reflete nas fotos amareladas do layout.)
Esse cuidado impede que a composição fique naquela mesmice do esquema monocromático já que variar entre tons azuis não é tããão diferente de combinar um azul com o verde mais próximo, por exemplo.
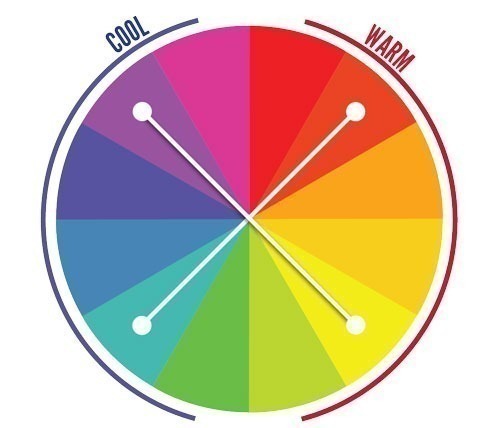
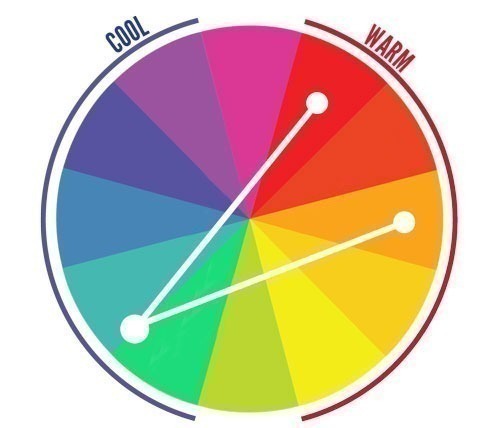
Harmonia das Cores Complementar
O esquema complementar é composto de cores diametralmente opostas já que o maior contraste que uma cor X pode ter sempre é com uma cor Y posicionada do outro lado do círculo cromático.
Essa é a harmonia mais envolvente de todas no curto prazo pois os tons são tão antagônicos que você se entretém na mesma proporção em que sua visão se cansa, logo eu jamais recomendaria usá-la em sites ou qualquer outra coisa na qual você queira manter longos períodos de interação.
(Aliás, quer fazer um teste bem louco? Inverta as cores de uma foto no Photoshop dando Ctrl+i [ou procure uma invertida no Google] e olhe fixo / sem piscar para um ponto no centro dela por 30 a 60 segundos.
Quando você não aguentar mais, vire para uma parede branca ainda sem piscar e então comece a piscar os olhos sem parar — logo o nome “complementar” ficará bem claro pra ti!)
| CUPOM: TEMPORALC-10CONTO | LINK PARA CURSAR |

Por que a cor predominante acima é o roxo em vez do amarelo? Isso ocorre pois o amarelo é vibrante demais para tomar o layout inteiro, logo o designer o usou como complemento do roxo para evitar que nossos olhos se fatigassem.
É como se houvesse uma matemática visual onde um pixel de cor fria valesse 1 e um de cor quente valesse 3*, logo o design gráfico só ficará bonito e harmônico caso houver bem mais pixels frios do que quentes — garantindo que eles se complementem em vez de brigar por atenção. (* O mesmo se aplica para as cores de baixa luminosidade [V1] e alta luminosidade [V3].)
Outra dica seria baixar a saturação da cor complementar caso o resultado seja perturbador, pois assim ela ficaria no matiz da complementar, porém sem o mega contraste da cor exata. (Efeito parecido com o Complementar Dividido, descrito mais abaixo.)
Por fim, as cores complementares são perfeitas para fazer calls to action, e é por isso que a lua, a headline, o texto corrido e até mesmo os botões acima chamam tanta atenção mesmo tendo tão pouco espaço no layout.
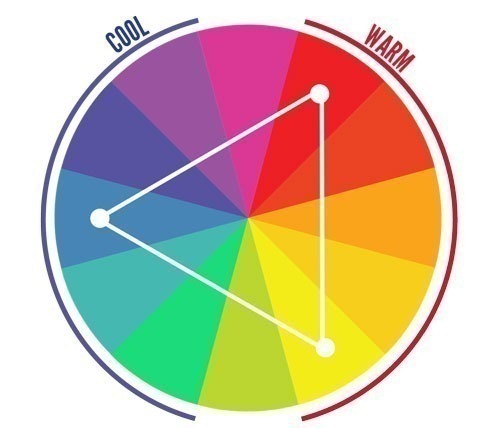
Harmonia de Cores Triádica
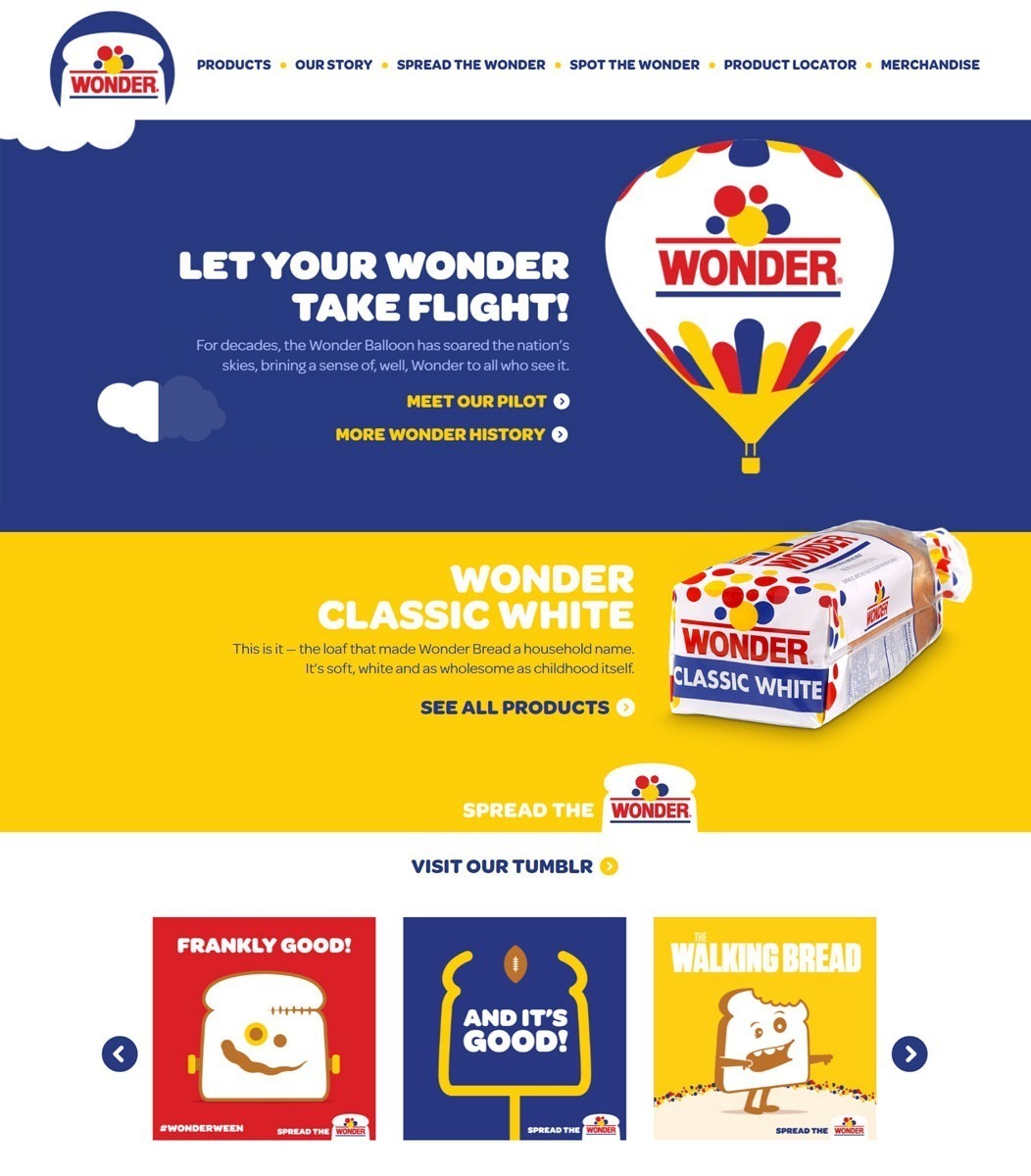
O esquema triádico é conhecido como a mais seguro da teoria das cores pois os tons envolvidos estão no meio termo entre o análogo e o complementar, logo tudo na arte se complementa sem brigar e se analóga sem se misturar.
Esse equilíbrio fácil de atingir faz com que muitos designers gráficos digam que esse é o melhor esquema de cores, sendo A! escolha ideal para aquele layout que você quer fazer bonito, porém não não te deram tempo… (Em agências, quase todos!)

Lembra o que eu falei sobre as cores quentes terem destaque demais? Veja que até aqui o designer gráfico toma esse cuidado para impedir que o vermelho (gritando alí no “Frankly Good”) acabe desequilibrando todo o layout.
Por isso a minha dica é focar em duas cores e deixar uma terceira para detalhes como calls to action, botões, menus et cetera, assim você garante que o seu público não terá uma overdose de cores e informação.
Harmonia das Cores Complementar Dividida
O esquema complementar dividido se difere do comum pois usa as análogas da cor complementar em vez da complementar em si, como por exemplo: o verde acima se contrastaria com um laranja ultra chamativo, porém uma maneira fácil de manter o layout contrastante sem queimar seus olhos é descartando o laranja em favor de suas análogas vermelho e laranja claro.
Isso faz da harmonia complementar perfeita para quando você quer um contraste quase do mesmo nível do complementar padrão, porém sem o risco de agredir os olhos do seu público nem ter que focar tanto em um só tom como aquele esquema de cores obriga.
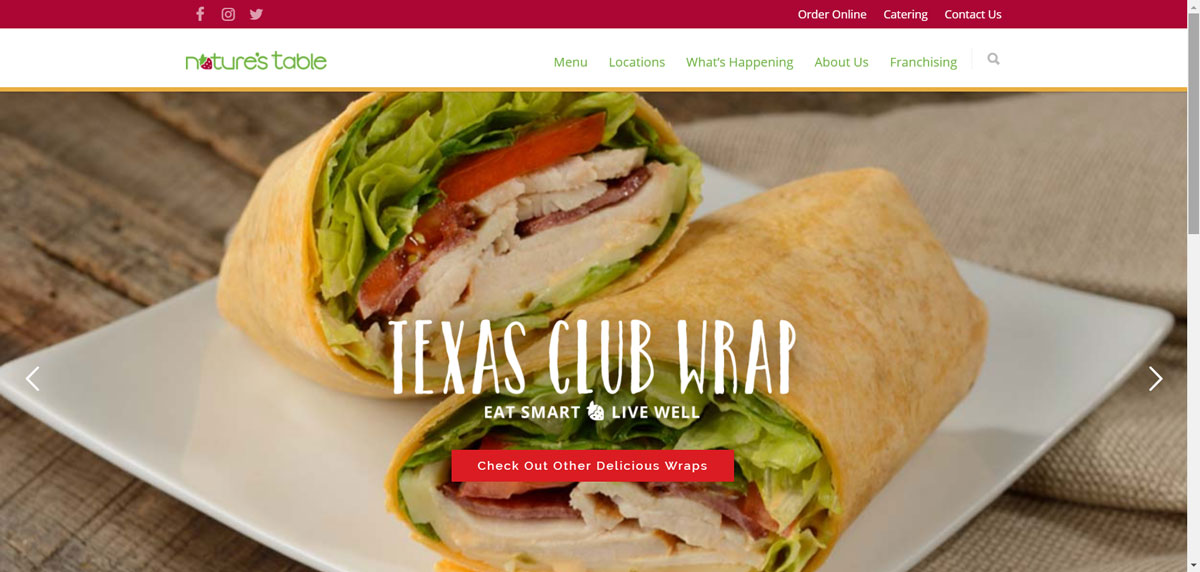
É justamente esse equilíbrio entre tensão e harmonia que torna o esquema perfeito para a Nature’s Table pois — diferente de fast foods que usam as cores para te fazer comer até morrer — essa marca é natureba e te quer apenas “tenso” o suficiente para se envolver e comer dentro dos seus limites.
Aqui a cor principal seria o verde do logotipo e dos ingredientes, o qual é contrastado pelo laranja dos detalhes do layout (e até na massa do wrap) assim como o vermelho do menu ao topo e um call to action sobre a foto — tudo bem equilibradinho para você navegar sem a calmaria da harmonia análoga nem a loucura da harmonia complementar.
Ah, e note que o designer gráfico seguiu os conselhos que eu dei no complementar padrão ao deixar as cores mais intensas se limitarem a detalhes como faixas e botões, assim aquela matemática cromática V1 vs V3 forma essa bela composição que seduz os seus olhos em vez de assediá-los.
Harmonia de Cores Complementar Composta [Tetrádica]
O esquema complementar dividido / tetrádico é o mais complexo e recompensador da teoria das cores, logo também é com folga o mais difícil de aplicar!
Essa harmonia cromática tem tantos matizes que o resultado é um show de cores que deixa a arte bastante viva e — como essas tais cores são todas complementares entre si — há uma tensão visual dupla que é extremamente envolvente (ou insuportável se mal feita).
Foi tão difícil de encontrar essa harmonia de cores (falei que era difícil aplicar) que só me restou o cartaz do filme “Bob Esponja Fora d’Água”, onde os clássicos confrontos azul & laranja e verde & vermelho se enfrentam por toda arte e ficam tão vívidas que eu poderia admirá-la por horas.
Aqui as cores de menor brilho dominam o layout enquanto são cuidadosamente sobrepostas pelo amarelo do Bob (que só aparece tanto pois é a personagem que vende os ingressos) e o vermelho do siri, que é tão luminoso que grita por atenção mesmo só tendo uns 15% do layout.
Vale notar também que o amarelo do Bob só não grita igual pois suas sombras reduzem o brilho das laterais e praticamente deixam suas costas pretas (assim como seus vários furos), tornando o que era pra ser um amarelo “super chegay” em um perfeito e harmônico complemento do background.
Ferramentas de Harmonia de Cores
O meu site de cores favorito é o Adobe Co… mentira, detesto aquela ferramenta. (A UX era péssima…)
Coolors.co: esse site te permite selecionar uma cor para a qual ele gerará dezenas de paletas de até 5 tons.
O interessante é que você pode travar essa cor inicial e gerar outras 4 que também podem ser travadas individualmente, assim todas as outras cores geradas serão obrigadas a combinar com as cores travadas anteriormente e assim criar combinações perfeitas!
Perbang.dk: é tipo a ferramenta da Adobe, porém sem aquela usabilidade lastimável. (Infelizmente parece só funcionar no Edge e Explorer.)
O incrível do Perbang é que ele gera todas os esquemas de cores para ti ao mesmo tempo em que gera as harmonias de outros tons dessa cor, assim você não recebe apenas a complementar do azul marinho, mas também do azul bebê, navy blue et cetera.
Outro ponto interessante é que ele faz conversões para mais de 10 sistemas de cores — incluindo Pantone e Websafe — então você já sai do site com um relatório completo da cor escolhida!
Eu não conheço outras ferramentas relevantes, e você? Tem alguma recomendação para nós? Algum job maravilhoso nos esquemas citados? Fala pra gente que você pode estrelar futuras atualizações desse conteúdo!
↓ ↓ ↓ ↓ ↓