Sem ordem não há progresso: aqui vão CINCO dicas de como estabelecer hierarquias tipográficas de sucesso!
Você certamente já teve o desprazer de ler textos sem qualquer hierarquia – como os famosos “textões do Facebook” –, que são insuportáveis de ler pelo simples fato de não guiarem teu olhar pra nada!
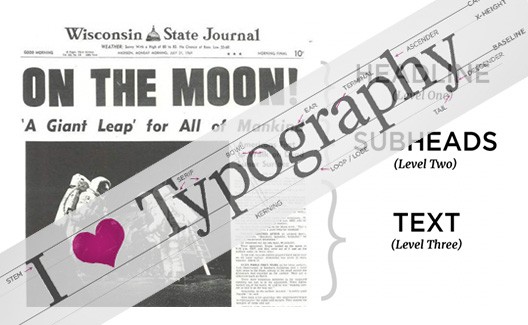
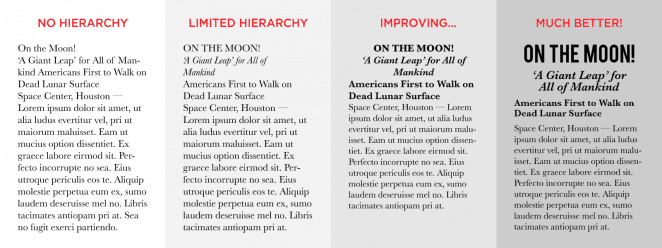
Com a imagem a seguir, a hierarquia mostra seu poder ao estruturar um mesmo texto de diferentes maneiras:

Antes de abordarmos melhor como manipular os três níveis de hierarquia, devemos apresentá-los para os iniciantes:
- Nivel 1 – Headline: ou título! É justamente aquela parte do texto que deve ser vista de imediato, que precisa atrair (ou chocar) o leitor!
- Nível 2 – Subtexto: aqui fica um breve resumo do que tudo se trata, para convencer o leitor a seguir adiante!
- Nível 3 – Texto: aqui fica o “grosso” da obra, onde os níveis anteriores são explicados em um texto corrido (que, infelizmente, muitas vezes é o único nível de hierarquia).
Tudo isso é facilmente visto na página do Major Black (N1), um par de headphones (N2) que carrega o legado da Marshall (N3).

Com isso em mente, vamos as dicas de hierarquização!
1. Ajuste o tamanho das fontes
O mais óbvio e evidente: o tamanho da fonte deixa imediatamente claro qual parte é mais importante (especialmente se você está trabalhando com apenas uma fonte, sem usar suas variáveis [bold e etc…]).
Isso já ficou bem claro nas imagens anteriores, por isso mostraremos aqui porquê o tamanho nem sempre manda:

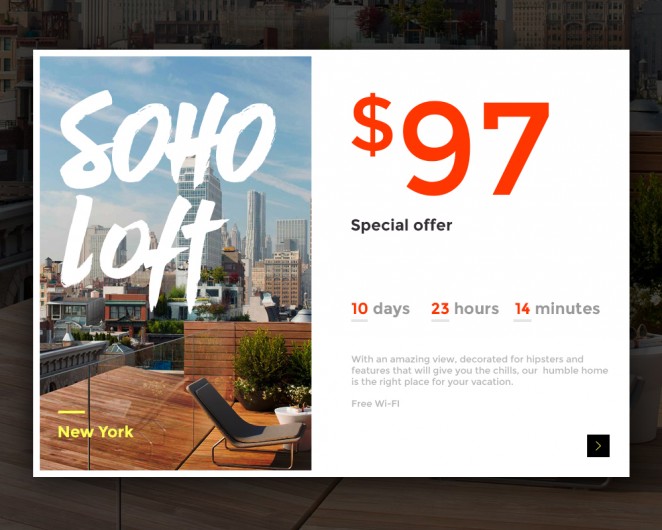
Se não fosse o vermelho no preço da oferta, talvez não ficaria tão claro que o N1 dessa obra é o “$97” e não o “SOHO LOFT”! Embora ambos os dados sejam importantíssimos, mais especial ainda é destacar que o maravilhoso SOHO LOFT está disponível por apenas 97 dólares!
Mas calma; as cores serão aborddas logo-logo!
2. Escolha fontes contrastantes
Um das maneiras mais fáceis de hierarquizar é contrastar fontes serifadas e não-serifadas, o que é uma prática comum desde os tempos mais remotos!
Frequentemente, o título fica com não-serifadas (facilmente legíveis e impactantes) em grandes tamanhos, mas que não são igualmente boas em texto corrido como as serifadas, uma vez que as serifas são conhecidas pela eficiência em guiar a leitura.

Se você não manja de escolher fontes, clique aqui e veja como a tipografia afeta o teu cérebro!
3. Varie estilos e pesos da fonte
Quem nunca usou um bold para dar um destaque?
Os estilos e pesos podem variar tanto que você mal percebe que mais de uma fonte está sendo usada, como é o caso das não-serifadas da HIGH FIVE!

E o resultado não é maravilhoso?
4. Cor na tipografia
Usar cores com sabedoria é um dos fatores mais importantes no design, por isso sempre damos dicas valiosas de psicologia das cores aqui!
Note nas imagens a seguir que as cores são o grande diferencial para guiar sua leitura nos designs – como destacar a data do evento!

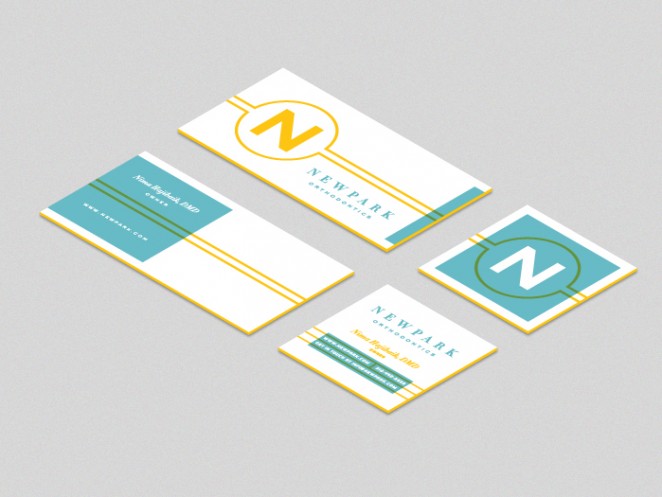
Vale a pena lembrar: mais do que contrastar as cores, é extremamente importante que as cores estejam de acordo com o design!
Note que o evento natureba assim tem cores perfeitamente de acordo com o lado verde da ocasião! Então aprenda bem as emoções relacionada as cores!

5. Espaçamento Tipográfico
Como visto nos 5 exemplos do jornal On The Moon, o espaçamento é VITAL! Ele não só esclarece as hierarquias, como também permite o leitor a dar uma respirada e descansar!
Abaixo temos etiquetas de roupas, que mesmo tão pequenas, têm uma boa hierarquização que permite uma leitura bem tranquila!

Já nos slides abaixo, o uso maestral de espaço em branco e cores (tão valorizadas nas dicas de design suíço) são o segredo para designs bonitos e perfeitamente legíveis!

Lembre-se que aprender tipografia nunca é demais! Por isso, por favor:
Cadastre seu email e receba os melhores posts!
VIA Canva