O web designer Jerry Cao fez um guia de cores e as emoções que elas evocam ao serem aplicadas!
Cor é um assunto impossível de se livrar – e para mim, impossível não amar!
Já tratamos nesse link aqui, como neste, que são bacanas e eu obviamente recomendo que você deixe aberto aí para ler depois desse!
Sem mais bla bla bla, vamos a o que interessa:
01. Vermelho
-
Paixão, agressividade, importante
Sendo uma cor dominante, o vermelho adiciona gravidade e uma maior consciência, aumentando a frequência cardíaca, respiração e metabolismo – e isso não é modo de falar MESMO: o vermelho enlouquece os hormônios, como dissemos nesse link aqui.
Embora o vermelho tenha emoções variadas e até contrastantes, como amor e guerra, um detalhe liga os dois: a cor vermelha denota importância – como o famoso tapete vermelho do Oscar!
Como o vermelho tem todo esse poder, ele deve ser aplicado com cuidado uma vez ele pode chamar tanta atenção e se tornar inquietante/irritante!
Segundo Jerry, os tons mais claros evocam os aspectos mais enérgicos(como juventude), enquanto os mais escuros enfatizam poder e até mesmo durabilidade!
Como exemplo, temos a landing page da Playtika – uma empresa de game design – que usa o vermelho para fortalecer o guepardo (que por si só já é um símbolo bem forte, e até agressivo, mas que é suavizado com o traço).
02. Laranja
-
Divertido, enérgico, barato
Usufruindo um pouco da energia do vermelho (até porque é uma cor análoga), o laranja adiciona excitação a um site – mas sem ser severo!
Geralmente é uma cor divertida, que pode evocar pressa e até impulsividade, mas também pode se relacionar com saúde devido a sua vitalidade e vibração!
A imagem acima é a newsletter da Epic Creative Agency, enfatizando seu aspecto lúdico e jovial que é perfeito para para um site artístico!
03. Amarelo
-
Felicidade, amigável, alarmante
O amarelo é uma cor feliz, mas também é capaz de deixar uma pessoa ansiosa!
Sendo vizinha do vermelho e do laranja, o amarelo é estimulante e vitalizador – por isso é usado em taxis e em placas de aviso, já que passa essas emoções sem o poder alarmante do vermelho – mas também deve ser usado com cuidado!
Os tons mais claro pendem para o lado feliz, lembrando o verão e o sol; já os tons escuros, vai mais para o ouro, trazendo mais “peso” e um pouco de antiguidade!
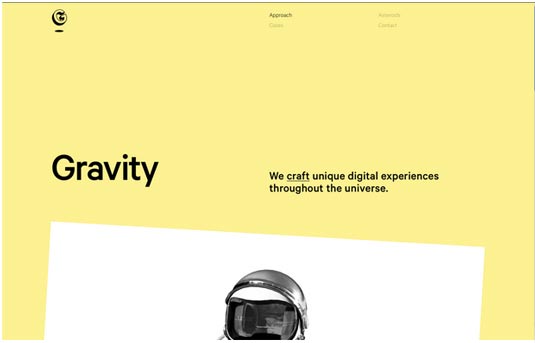
No caso do site Lunar Gravity, o amarelo evoca um ar alegre que é reforçado com as animações um tanto excêntricas do site! Para suavizar o poder de ansiedade do amarelo, foi usado um tom mais claro, deixando o site bem “positivo”!
04. Verde
-
Natural, estável, próspero
O verde simboliza perfeitamente os cenários ao ar em livre, como você já está cansado de saber… logo é a melhor opção para produtos naturais orgânicos (como você também está cansado de saber).
O verde também é levemente estimulante, mas pende mais para um lado bem mais calmo/relaxante!
O verde é a cor mais balanceada, o que dá muita estabilidade! Sendo dotada de todas essas qualidades, o verde pode ser usado como um call-to-action já que ele chamará a atenção sem todo o tom alarmante das cores quentes!
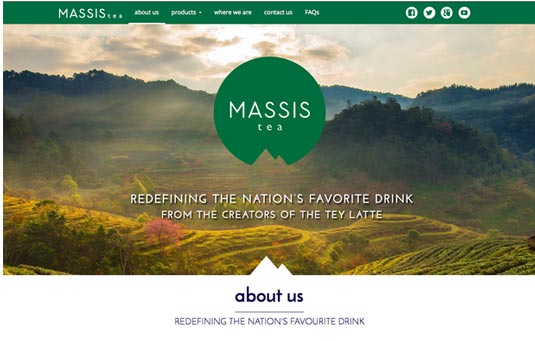
Acima temos o site do Massis Tea, uma empresa de chás, então o verde descarta explicações!
05. Azul
-
Sereno, confiável, convidativo
O azul é de longe a cor mais usada no webdesign – estão aí o Facebook, Twitter e Tumblr que não deixam negar!
O azul é basicamente a cor da confiança, sendo calmo e sereno, inspirando confiança ao expectador! Por este motivo, o azul acaba sendo associado a bancos – o que é irônico, já que você nunca deve confiar em bancos!
Como é uma cor serena, ele acaba sendo usado em redes sociais que consomem a sua vida social (o que também é irônico), sem deixar as longas horas navegando irritarem o usuário.
Os tons mais claros estão ligados a água e ao céu, sendo revigorante e livre, e até um pouco energizante dependendo do brilho, mas sem perder a sua calma!
Já os tons mais escuros pendem mais para os aspectos de segurança, o que é bom quando associado a profissionalismo, por exemplo! Mas cuidado: estes tons podem ser deprimentes! Além disso, deve-se evitar associações com comida já que a cor suprime a fome!
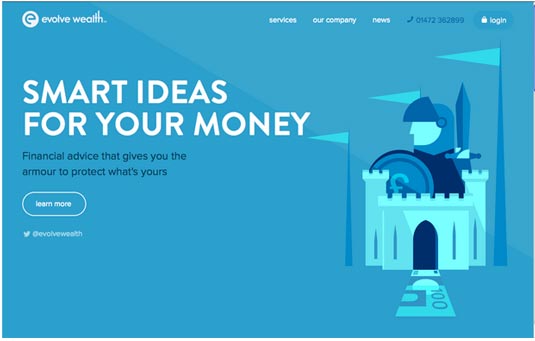
O site é o Evolve Wealth, que gerencia dinheiro, logo a associação é clara!
06. Roxo
-
Luxo, mistério, romântico e o melhor site de design do mundo
Por muito tempo esta foi a cor da realeza, dando um ar de luxo a tudo!
Sendo usando como a cor dominante, é uma maneira fácil de transmitir elegância e sofisticação que pode ser associado a materiais de qualidade (ao contrário do laranja).
De acordo com Jerry: “os tons claros trazem a mente primavera e romance, especialmente o lavanda. Já os tons escuros trabalham mais com mistério e vão para um lado mais sensual!”
Além disso é a cor da criatividade, por isso está na Identidade Visual do melhor site de design gráfico do mundo, que você sabe bem qual é!
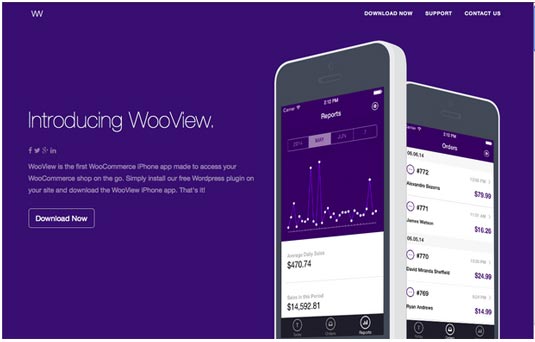
O site WooCommerce usa o roxo em seu app por causa do seu aspecto real, petulante e exuberante uma vez que o app trata de geração de renda!
07. Rosa
-
Feminino, jovial e inocente
O rosa talvez seja uma das cores mais menosprezadas, e é provavelmente a menos usada no webdesign; mas como tudo, pode ser muito eficiente se usado com o público correto!
O rosa evoca conotações com a infância e até doces, tendo um toque de inocência! Além disso, é tradicionalmente usado para denotar amor (mas com menos carga sexual que o vermelho, como você pode ver no link já citado).
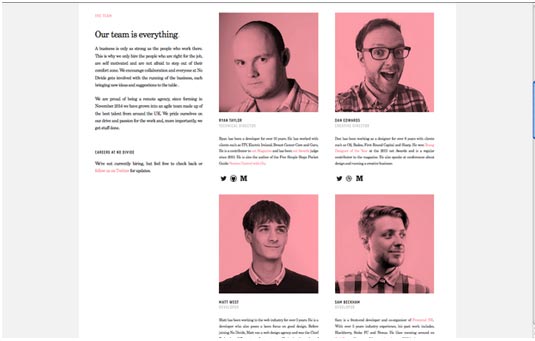
O site No Divide Studio tem um o toque jovial-excêntrico e lúdico, como você pode ver nos filtros nas fotos, nas linhas e links!
08. Marrom
-
Terra, robusto, rústico
Também não é uma das cores mais populares no webdesign, mas obviamente pode ser eficiente! Esta cor, obviamente associada com a terra e árvores, pode reforçar o “ar livre” ao ser combinado com o verde. E já que o marrom tem essa associação, também lembra algo robusto/resistente e até confiável!
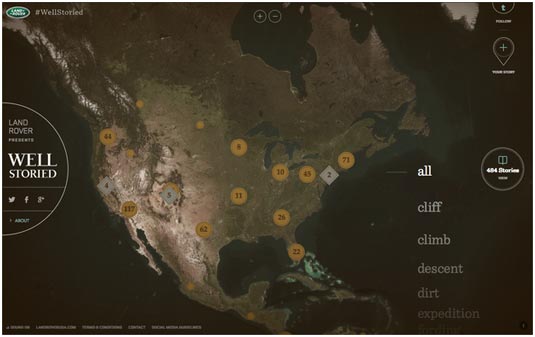
No site Well Storied, este filtro marrom se adequa a todo o estilo outdoor da Land Rover, que é bem “off-road”!
09. Preto
-
Poderoso, sofisticado, provocativo
Uma das mais impactantes, deve ser usado com moderação – por isso muitas vezes se limita ao texto –, mas também pode ser poderoso sendo usado como ponto principal (como um background).
Como o roxo, o preto adiciona uma sofisticação e elegância, assim como mistério, mas com muito mais confiança que o lado lúdico do roxo!
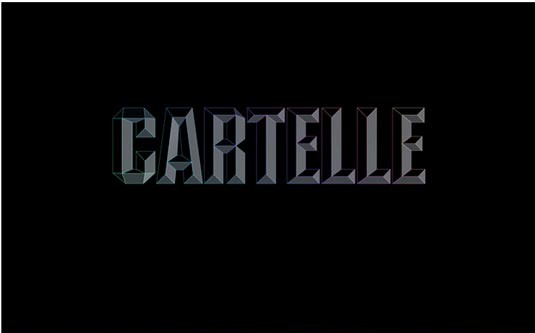
A Cartelle, uma agência criativa, usa tanto o preto que a página poderia se adaptar a algum tema de terror, mas isso é aliviado com o logotipo!
10. Branco
-
Clean, virtuoso, saudável
Sendo fortemente opositor ao negro, o branco se adapta a qualquer coisa!
Isso o torna ideal como uma cor secundária; em um papel de suporte, o branco chama a atenção para os elementos coloridos, guiando sua atenção!
Já quando está no papel principal, o branco dá um feeling clean e casto! Quase estéril, o branco tem um aspecto quase “impecável” que, usado corretamente, se adapta sem nenhum esforço das duas partes!
Esta cor tem um associação natural com o bom e o sagrado que torna tudo virtuoso e pio! Porém, o branco pode ficar poderoso demais e distrair por causa da sua “esterilidade”, logo recomenda-se trocá-lo por um marfim ou creme, que mantém os poderosos minimalistas e confortantes do branco sem o lado negativo!
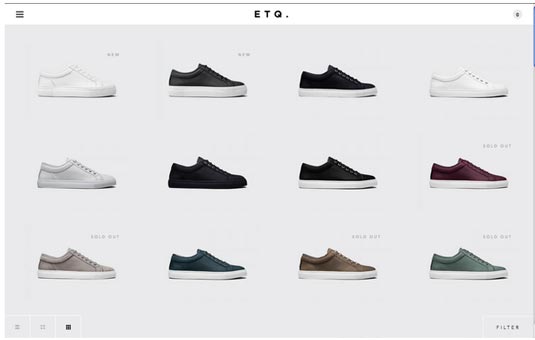
O site de calçados ETQ usa o branco para destacar os sapatos!
11. Cinza
-
Neutro, Formal, melancólico
Sendo o intermediário entre o preto e o branco, o cinza trabalha a neutralidade, se abstendo de qualquer emoção particular… porém, nas mãos de um expert como você, ele pode ser poderoso!
Dependendo apenas da vibração que você irá utilizar, o cinza vai adotar as características do preto ou do branco: se o preto está forte demais no teu site, tente um cinza, por exemplo!
O cinza também pode ser um pouco depressivo, lembrando a melancolia dos dias nublados… por isso, você deve ter cuidado ao utilizá-lo!
Esta cor também tem características mais individuais, como uma formalidade para um site que está querendo trabalhar com algo tradicional – ou profissional, como tentamos aqui!
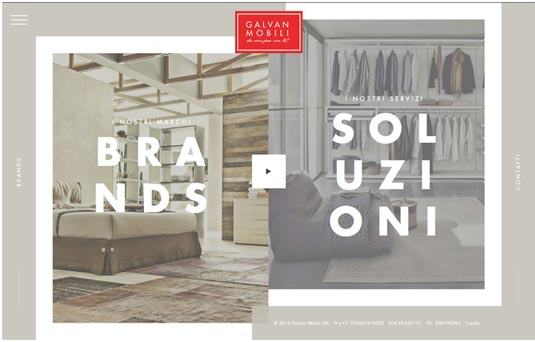
A Galvan Mobili, que trabalha com móveis, tem um cinza que quase se perde no layout, mas sem deixar de lado o seu profissionalismo, destacando o logo vermelho no top!
12. Bege
-
Reforça as cores ao redor
Esta não é uma cor primária e que gostamos de destacar – aliás, gostamos muito de falar mal dela!
O seu principal poder é destacar o que está ao redor, por isso ela deve ser usada como um background, ou uma cor secundária!
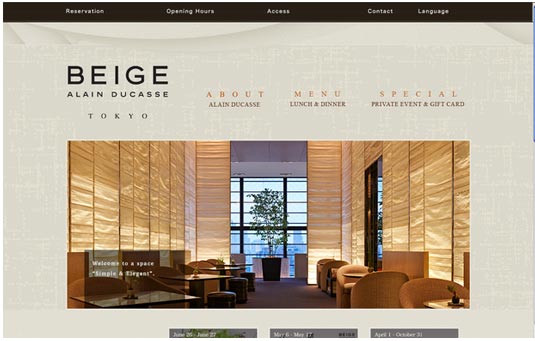
Por isso é usada no site do restaurante japonês Beige Alain Ducasse, proporcionando a calma e conforto para focar no que realmente importa no site!
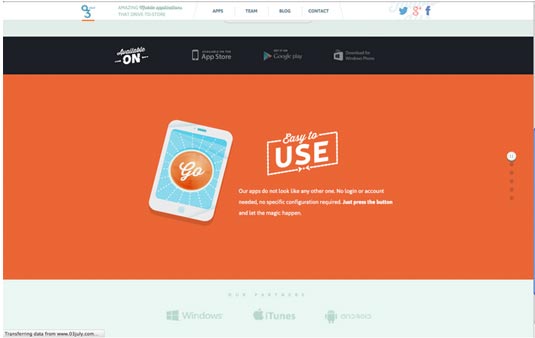
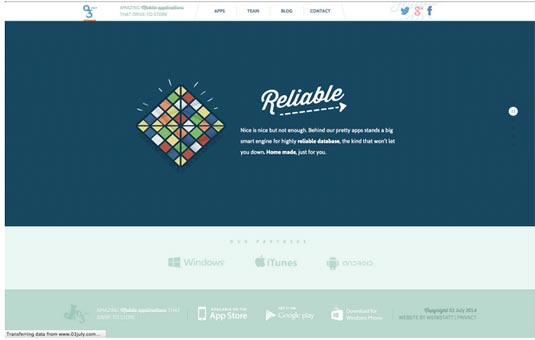
Como aplicar as cores – site 03 July
Este site faz uma excelente conexão entre os aspectos emocionais de seus diferentes backgrounds, que se alteram de acordo com que você rola a página!
No caso acima, o laranja-vermelho é para ser lúdico e assim reforçar a mensagem “Easy to Use” (Fácil de Usar).
Ao descer a página, você encontra a mensagem “Reliable” (Confiável), logo você precisa de uma cor igualmente confiável – um perfeito tom de azul escuro!
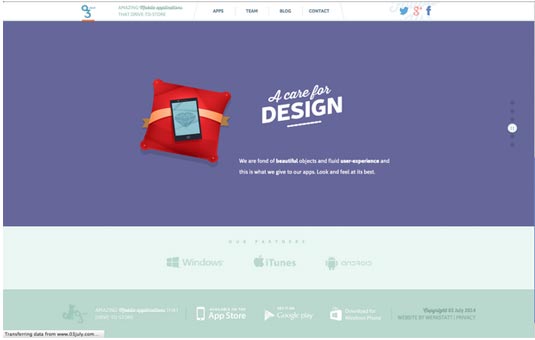
Finalizando, vem a mensagem “A Care for Design” (Preocupação com o Design), então logo é usado uma cor roxa para dar uma interpretação especial a esta mensagem – como a criação de um design luxuoso!
Logo não é um acidente que no celular desta imagem tenha um diamante, sobre uma bela almofada que torna tudo ainda mais luxuoso!
VIA CreativeBLOQ